Lets face it, web development isn’t exactly the easiest industry in which one can stay organized. Dealing with team members who don’t do things the same way as you, wishy-washy business owners, or simply trying to wrap your head around the organization of specific areas of your projects can be draining, both physically and mentally. We’ve all been there. Sometimes the thought of beginning work for the day is so overwhelming that it’s nearly impossible to actually get down to business.
Over the course of the Morning Pages redesign my partner Daniel and I had ups and downs in regards to productivity. At the start of the project, we flew through every bit of planning, design, and code. But as a long project moves on, it can become tedious, tiresome, and downright annoying. It was hard to keep our work flow steady. Nearing the end of the project, I decided to look back and reflect on what we did well and what we could have done better. I looked at what things did we need in order to keep rolling along regardless of how much or how little we had to accomplish? Well, through a little bit of trial and error, I have compiled a list of what we can focus on to help maintain a smooth work flow throughout our next project together.
Know your roll.
I’m mostly a front end guy. I know that. Daniel is more of a back end guy. That’s not to say he’s not a wizard in the front and back end but there are times where he simply doesn’t think like a front end developer just as there are times that I do not think like a back end developer. It doesn’t mean either of us are particularly bad at the other “end” so to speak. No. It means we’ve got a different way of thinking; a different strength set—and we know that.
Instead of thinking about what we don’t have, we use our strengths to our advantage which makes our work flow smooth like butter. I can’t tell you how many times Daniel asked, “Is there a way to do X using only CSS?” or how many times I’d come to him with a question that I thought was incredibly far-fetched only to find that it was an easy task for a back end guy. The point is, know your roll and use it to your advantage. Don’t focus on your weaknesses, focus on your strengths.
Use an organization tool.
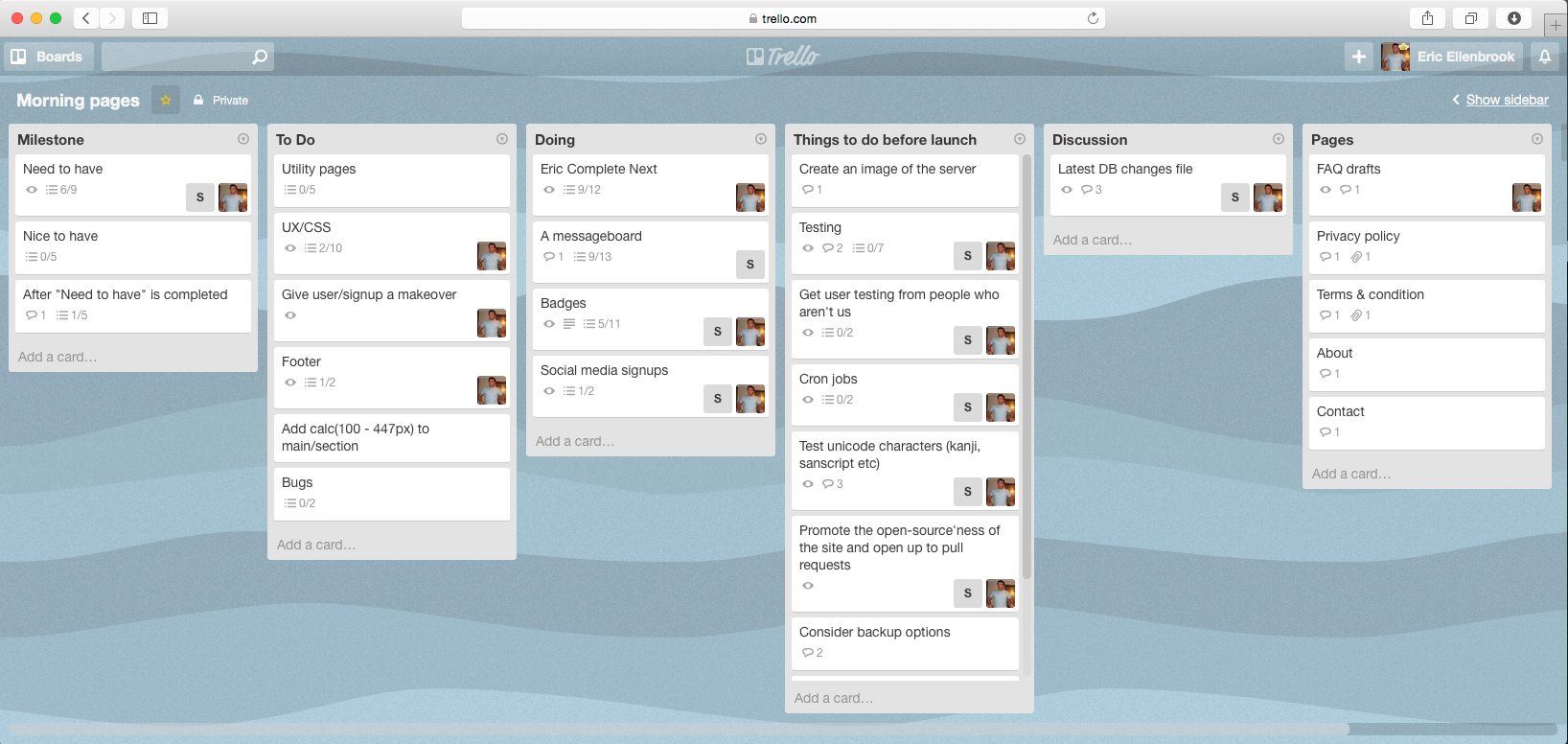
It’s easy to dive in and start with a new design, idea, or project. That’s an insane thought, however. Organization is huge. Don’t spend your development time searching the web for ideas. That’s what planning is for and I’ve found a great tool for planning and organization in general. The tool is called Trello. I learned about it from Devtips for Designers and I’ve got to say that I swear by it. Trello is an organization tool for anyone. Think of it as cards that contain tasks, ideas, and planning. Here’s a screen shot of our Trello board midway through development.

As you can see it is heavily used. We try and organize our Trello board by “To do”, things we need to do; “Doing”, things we’re doing; and “Things to do before launch” amongst other things. It’s a great way to toss a simple task that might go forgotten into a card in order ensure that it’s completed. Use a tool, stay organized, finish all of your asks, succeed.
Set small mini-goals.
Setting mini-goals is the only way that I manage to put a dent in any project. This might come natural to me because I’ve been a guitar player for over twenty years. When it comes to playing guitar, or any instrument, I assume, you don’t learn songs “one song at a time.” Even the easiest song is learned one bar at a time.
When I sought out to learn difficult songs I’d learn one bar. Once I had that down I would learn the next. Once I had those two bars complete I would combine the two and practice those until I had them perfectly. Then I’d add a third bar individually and once that was mastered I’d add it to the previous two; slowly but surely creating a song, bar by bar. Web development is no different.
Some may look at this method of learning a song as a long drawn out task but I look at it as a lot of small mini-goals. I’m not only learning one bar out of many, no. I’m mastering one bar at a time. This is the same with web development.
I do not create one website at a time. I start with a quick sketch, then I refine the sketch and maybe turn it into a mock up. Then the mock up becomes refined. Once I get to the coding portion it’s all about modules. Not only does this help your site become more, you guessed it, modular. It also allows you to complete mini-goals, leaving you with a sense of accomplishment at the end of your work day. “I didn’t make a dent in the project.” vs. “I accomplished X, Y, and Z today!”
Don’t prematurely optimize.
I’ll admit that one of my biggest faults is the fact that I want to plan everything so much that it is easier to work with in the future. I want to code everything in such a way that it doesn’t need refactoring. I know that it’s not possible but it’s what I strive to do. That thought process ends up with me planning things for far too long. Time that could be spend developing a product is often times spent planning on how to make it more efficient. The key here is to stop, take a breather, and tell yourself to just get it done. Start writing code and get. it. done. It’s really that simple.
Refactor. Often.
This leads me to the point in optimizing your web development work flow. Since it’s not possible to prematurely refactor, it key to refactor as you develop. Every day or two take a few minutes and take a look at what you’re writing. Are you using the same style on buttons throughout the site? Maybe creating a button class is in order. Do you keep styling the header of articles in a specific way? Maybe general styling for all articles is needed. Then you can extend off of that using your preprocessor. I made the mistake of not refactoring very much during the creation of Morning Pages so here I am stuck with some code that I’ve got to go through and refactor. It’s quite an undertaking but it will pay off in the end when I surely cut the file size down immensely.
Don’t be scared to breaks.
Taking breaks is key. Don’t get burned out on any project. Sure if you’re working under a deadline burning out might happen but try and take breaks. If you don’t feel like working on a day, sometimes it’s not worth forcing it. Relax and do anything other than work.
Summing up, getting in your groove really makes sure that you and your teammates stay on task and complete the tasks in a timely fashion. If you can stay organized, set small daily goals, and just make things work you’ll be able to make things happen quickly. On top of that, the motto “just make it work” is a good way to live. Just your mini-goals functioning and then use the last time of refactoring to optimize your code and to make it easier to read, understand, and more efficient.
I learned and used these goals throughout the process of redesigning and creating the new version of Morning Pages and it really helped me keep pushing through. Even on the days where I simply didn’t feel like touching my fingertips to a keyboard these thoughts resonated in my head and helped Daniel and I create something that we’re truly proud of.